אם אתן לומדות לתכנת ואין לכן ניסיון מקצועי עדיין, אולי נתקלתן בהמלצה לבנות תיק עבודות, כלומר להכין אוסף של פרויקטים שבניתן. הבעיה היא שבשביל זה צריך לבנות קודם פרויקטים. אז היום נדבר על בחירת פרויקט עצמאי ועל ההתמודדות עם שאלות ואתגרים שצצים בדרך, ונדבר על למה בכלל שווה להשקיע בפרויקט עצמאי.
אז למה, באמת?
אני רואה לפחות שלוש סיבות:
א. אם תבנו פרויקט מגניב שכתוב יפה ועובד מצוין, יש סיכוי יותר גבוה שיזמינו אתכן להתראיין. בנוסף, ברגע שיש לכן פרויקט או כמה פרויקטים, זה כבר נותן למראיינים משהו רלוונטי לשאול אתכן עליו שאתן גם ממש מבינות בו, וגם עוזר להם להבין את תהליכי החשיבה שלכן.
ב. ישנו עניין החדווה. אחת המוטיבציות הגדולות היא שאפשר להשוויץ בפרויקט לחברים, לפעמים אפילו לגבש סביבם קהילה. אם משתפים ברשתות החברתיות מקבלים לייקים ופיברוטים ומה שלא קוראים לזה, או בשמם הרפואי: דופמין. אכן, אחת המטרות היא שזה יהיה כיף.
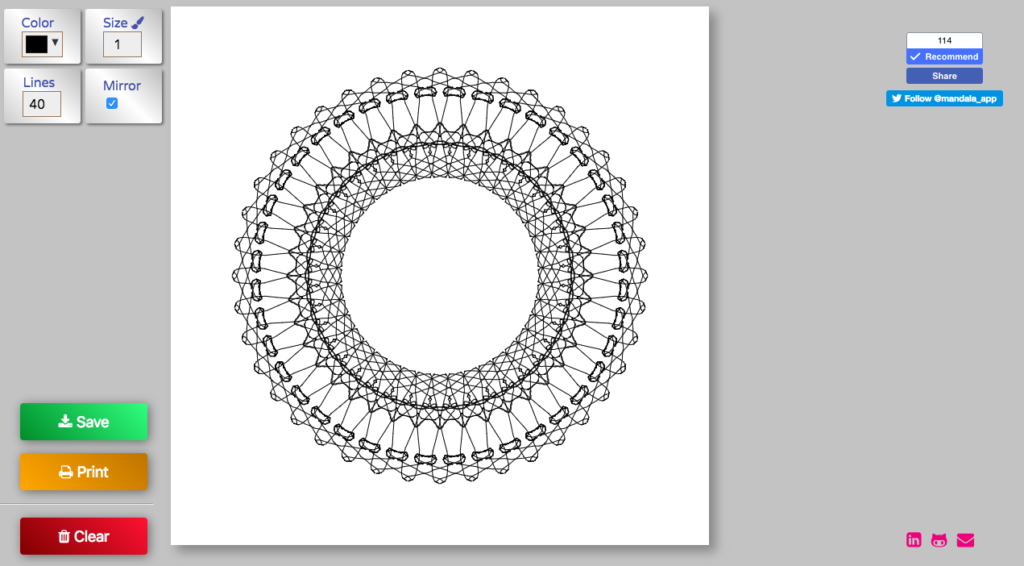
ג. פשוט לומדים מזה המון. העבודה על הפרויקט שלי, אפליקציה לציור סימטרי, תוך כדי שיתוף של הסביבה במה שאני עושה, הובילה ספונטנית לכמה וכמה שיתופי פעולה קטנים. זה עזר לי ללמוד ולהתגבר על אתגרים, גם מבחינת UX, גם מבחינת פתרונות לבאגים בקוד, גם בהוספת תמיכה לדפדפני מובייל (העיצוב הראשוני התאים רק לדפדפני דסקטופ), גם בתכנון של המתמטיקה שמאחורי הקלעים… מלא דברים. והפידבק מהמשתמשים איפשר לי לזהות בעיות שספק אם הייתי חושבת עליהן לבד, ולהוסיף פיצ׳רים שאנשים באמת מעוניינם בהם. זה מה שיצא לי בסוף:

איך מתחילות?
אפשר לקחת פרויקטים מ־tutorials, לבנות אותם עם הדרכה, ולהרחיב ולפתח אותם. אפשר גם ליצור פרויקט אישי מקורי לחלוטין (יותר מאתגר אבל בהחלט מעצים). כך או כך, הרעיון הוא לבנות משהו קטן עם פוטנציאל צמיחה גדול. איך עושים את זה? אני מאמינה שיש הרבה דרכים. לדוגמה, אפשר לשבת עם דף ועט ולרשום אסוציאציות שעולות, או לדבר על זה עם מישהו שמכיר אתכם או מכיר את עולם הפיתוח. אפשר פשוט לנסות לזרוק רעיונות עד שתמצאו משהו שתתחברו אליו. אישית, אני יכולה לספר רק על המקרה שלי, ובתקווה זה ייתן לכן השראה וכלים.
רציתי לבנות אפליקציית ווב. אצלכם זו יכולה להיות גם אפליקציית נייטיב או אפליקציה היברידית, או תוכנת דסקטופ, או משהו אחר שאין לו ממשק גרפי בכלל. תלוי באיזו טכנולוגיה אתם עוסקים ומה מעניין אתכם.
ואיך הגעתי לרעיון? בזמנו (סוף 2016) רץ בפייסבוק סרטון כזה:
זה מאוד מצא חן בעיניי. גם אמנותי, גם מתמטי, גם אתגר תכנותי, והכי חשוב: נראה כמו משחק.
יצאה בת־קול ואמרה לי, ״נו, אז אולי תנסי לבנות את זה״. (טכנית זה היה בן־קול).
מהר מאוד עלו שאלות וספקות:
- איפה אפשר לאחסן את האפליקציה כדי לשלוח לינק לחברים?
- רגע, איך בכלל מציירים בג׳אווסקריפט?
- רגע, אני אצטרך עכשיו גיאומטריה? 🙀
להלן התשובות, שעלו קצת פחות מהר.
א. איפה לאחסן את האתר?
לא עשיתי את זה מייד, אלא רק אחרי שהפרויקט כבר קיבל צורה, כי לפני כן לא היה טעם לשתף. אבל מכיוון שזה נושא טכני שאני רוצה לפנות מהדרך, אתייחס אליו מוקדם ובקצרה.
בהתחלה השתמשתי ב־Github Pages.
מאוחר יותר עברתי לאתר אישי, לאחר שחכרתי אחסון ושם דומיין. מהר מאוד הוספתי כלי לאיסוף ולהצגת נתונים של סטטיסטיקות שימוש, שנקרא גוגל אנליטיקס. למה? כדי לראות כמה משתמשים יש לי, מאיפה הם באים, מה המכשירים והדפדפנים העיקריים שלהם. המידע הזה עזר לי ״לשפר את השירות״ ולהגדיל את הפופולאריות של ה״מוצר״.
חוץ מזה, גם קיבלתי מהמשתמשים פידבק ישיר שהשפיע על התפתחות הפרויקט ודירבן אותי הלאה.
ב. איך מציירים בג׳אווסקריפט?
לא היה לי מושג. מה עושים כשלא יודעים משהו? יש שתי אפשרויות אני מכירה. הראשונה: להיכנס לפאניקה. זו האופציה המועדפת עליי. השנייה, שגם בה אני משתמשת לפעמים: לשאול את אמא־גוגל. אפילו אם זה יוצא קצת עילג, זה לא משנה. למשל, ״How to draw in javascript״.
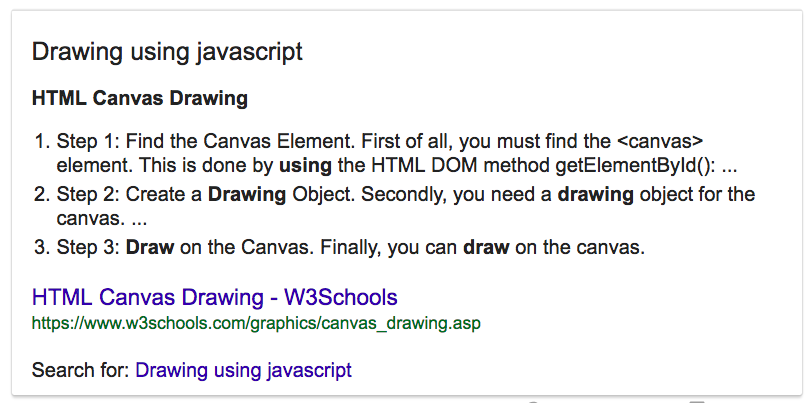
התוצאה לא איחרה להגיע:

התברר שיש ב־HTML אלמנט בשם canvas. זה ה״בד״ של הציור. מטרגטים אותו בג׳אווסקריפט כדי לבצע עליו פעולות שגורמות לצורות וצבעים להופיע עליו. מאז ראיתי אותו בשימוש, לדוגמה, כשביקשו ממני חתימה דיגיטלית על טופס מקוון בכתב יד (בסמארפון — באמצעות אצבע, בדסקטופ — באמצעות עכבר או טראקפד או איך שלא קוראים לזה היום).
אז גיליתי שזה יהיה הבסיס לפרויקט, והלכתי ללמוד קצת על שימוש בסיסי באלמנט הזה — איך מציירים עליו מלבנים ועיגולים. כי אני אוהבת צורות. אגב, אני לא היחידה:
חוץ מזה, מצאתי ב־Stackoverflow קוד בסיסי לאפליקציית ציור, קצת ישן אבל שימושי. העתקתי אותו, קראתי אותו, הבנתי… אה… את רובו. זו הייתה פעם ראשונה שממש ישבתי לקרוא קוד של מישהו אחר, וגם הפעם הראשונה שנכנסתי לעומק ל־event handling. הגעתי למסקנה שהקוד הזה פחות או יותר מתאים למטרות שלי, אבל מייד התחלתי לעשות בו שינויים, גם בעיצוב וגם בפונקציות. בשלב זה, האפליקציה ידעה לצייר ציור רגיל, לא סימטרי, בצבע אחד או בכמה צבעים בודדים. הוספתי ספרייה חיצונית של color picker שנקרא ספקטרום. האמת היא שפשוט לא עלה על דעתי שיש ב־input של HTML גם type של צבע, שפותח פלטה שאפשר לבחור ממנה צבעים:
<input type="color">
גיליתי את זה רק אחר כך, וכבר החלטתי להשאיר את הכלי שאני משתמשת בו, כי יש בו כמה אופציות שהתרגלתי אליהן.

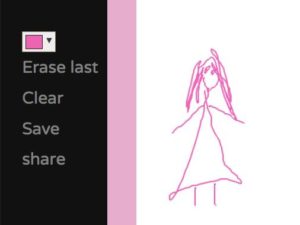
ככה האפליקציה נראתה בשלב זה. היא איפשרה ציור בעכבר, וחוץ מזה היו בה לינקים/כפתורים שלא עשו כלום. הם היוו בעצם סקיצה למה שחשבתי שהממשק יכיל.

טוב ויפה. כלומר, גרוע ומכוער. אבל היה צריך להתחיל איפשהו.
ג. צורות! 😍 אבל מה אני זוכרת משיעורי גיאומטריה?
וואו, מעט מאוד. כל כך מעט. אבל אל תתנו לדברים כאלה לעצור בעדכן!
החלק המתמטי הוא למעשה הליבה של האפליקציה. המימוש הראשוני שלו התבסס על מערכת צירים קרטזית. היו בו בדיוק 4 ״עותקים״ של הקו ולא היה אפשר לשנות את מספר השכפולים. במצב הזה הוצאתי את האפליקציה לאוויר העולם בפעם הראשונה. אני מתכננת לכתוב על זה מדריך נפרד יום אחד, למי שרוצה לבנות גרסה של האפליקציה. אבל אני כן אספר כאן מעט על התהליך.
היה ברור שיש צורך לנתח את הדרישות המתמטיות של הפרויקט. זה הוביל לישיבה עם דף ועיפרון וחישוב של שיקופים וסיבובים. אפילו הצטיידתי בחבר מתמטיקאי שישב ועזר לי להבין מה אני מנסה לעשות. שיתוף הפעולה הזה היה מאוד מפרה. הוא הוליד פרויקט יותר מתוחכם ומרשים ממה שיכולתי לעשות לבד בזמנו. באופן כללי, אני מאוד אוהבת לשתף פעולה עם אנשים שיש להם מומחיות גבוהה באיזשהו תחום. הם מביאים את הידע, אני מביאה את היצירתיות, ופשוט קורים דברים חדשים ומגניבים, ששנינו לא היינו יכולים להגיע אליהם לבד כל כך מהר (ואולי בכלל לא).
אחרי שכתבנו את החישובים, העברתי אותם לג׳אווסקריפט ובדקתי אם הם פועלים כצפוי. זכור לי שנדרשו תיקונים. בגדול, העניין היה לעבור מציור בקו אחד לציור במספר אחר של קווים. הצעד הכי קטן שאפשר לעשות הוא כמובן לעבור לציור בשני קווים, או שתי נקודות, אם רוצים פשטות מירבית. אחרי 2, כבר היה קל (יחסית!) לעבור ל־4.
מזה כבר הייתי מאוד מרוצה, ובמשך זמן מה לא הייתה למשתמשים אפשרות לשנות את מספר השיקופים של העט. פשוט הסתפקתי בזה, וככה העליתי את הגרסה הראשונה. זה היה הפרויקט הבסיסי.
אין ספק שקרה הרבה מאז.
הצלחה ושגשוג
בהתחלה, כאמור, העליתי את האפליקצית ל־Github Pages. אצתי רצתי ופרסמתי פוסט בפייסבוק. זכיתי ל־25 שיתופים נלהבים ממכרים וזרים כאחד. בזמנו היו לי כ־300 חברים בפייסבוק, והרגשתי כאילו 25 שיתופים זה מספר די גבוה. היא הגיעה למאות אנשים תוך ימים בודדים. אולי אפילו תוך כמה שעות. התגובות היו נלהבות, וזה דירבן אותי קדימה. מהר מאוד פתחתי קבוצה להעלאת תמונות של מנדלות. בקבוצה פרסמתי פוסט בפורמט סקר, שבו אנשים יכולים להציע שיפורים ולהצביע בעד הפיצ׳רים שהם רוצים. כמו כן, עודדתי אנשים לדווח על תקלות והשתדלתי לתקן מהר.
אני לא אומרת שכולם חייבים לבנות פרויקט אינטראקטיבי כזה, שאפשר לגבש סביבו קהילת משתמשים קטנה (או גדולה!) ושיש לו תוצרים ויזואליים, תוצרים שקל מאוד להראות ולהציג. זה רק סוג אחד של פוטנציאל שיכול להיות לפרויקט אישי. לי זה נתן הרבה מוטיבציה להמשיך לקדם את הפרויקט, אבל יש גם מאפיינים אחרים שיכולים להיות חשובים בפרויקט. למשל, העובדה שהפרויקט הזה (וכמוהו הרבה מאוד סוגים אחרים של פרויקטים) יכול עדיין לצמוח הרבה יותר. יכולתי לבנות ממנו רשת חברתית כמו פינטרסט, להוסיף אינטגרציה עם אינסטגרם או לכתוב אותו מחדש כחבילה ב־npm, מעין קומפוננטה שאחרים יוכלו לאמבד בתוך הפרויקטים שלהם. יש אינסוף אפשרויות.
אני מקווה שזה נתן לכן איזשהו מושג על החוויה של בניית פרויקט אישי ויתרונותיה, ושקיבלתן קצת השראה ומוטיבציה.
עוד דבר חשוב שיצא לי מזה, הוא מתנת יום הולדת. בני משפחתי המאמצת ציירו באפליקציה מנדלות עם ברכות יום הולדת, הדפיסו אותן, כרכו אותן בלמינציה ועשו מהן פלייסמטים.

מה עושות כשכבר יש פרויקטים?
בגדול? מספרות לכולם. אתן רוצות לקבל פידבק על גם על הקוד וגם על התוצר, ולכן את שניהם צריך לשים במקום פומבי. כלומר, חוץ מאחסון הפרויקט, יש את העניין של אחסון הקוד (וגם מעקב גרסאות, אבל אני לא אכנס לזה כאן). את הקוד של הפרויקט/ים מומלץ לאחסן בגיטהאב. ככה כולם יכולים להסתכל וזה נורא מביך, אבל זה חשוב.
ברגע שיהיה לכן חשבון גיטהאב עם פרויקטים, תוכלו גם לשים לינק אליו בקורות החיים. זה מאוד מקובל. ככה מעסיקים פוטנציאליים יוכלו להיכנס ולראות את הקוד שכתבתן. והאמת? עצם זה שיראו שאתן יודעות מה זה גיטהאב ומשתמשות בו כבר יעזור לכן לעשות רושם טוב, כי זה כלי סטנדרטי לעבודה בתעשייה. אז אם אתן לא יודעות מה זה, צאו ולמדו. עם מספיק זמן והתמדה דברים יתבהרו.
הנה, לדוגמה, סרטון הדרכה של בראד טרברסי, שיש לו הרבה חומרי לימוד בחינם ב־YouTube, ופחות בחינם באתר הקורסים Udemy. ותוכלו כמובן להיעזר במקורות נוספים לפי הצורך. הרשת גדולה.



איזה פרויקט מגניב, אהבתי ממש!!
היי הגר,
כמה זמן לקח לך מאז שהתחלת לעשות את הפרוייקט עד הפעם הראשונה שהעלת אותו לרשת?
וואו, כבר ממש קשה לי להיזכר. זה היה בשלב שהיה אפשר לצייר רק בארבעה קווים. נראה לי שזה לקח איפשהו בין יום וחצי לחודש וחצי.